3カラムテンプレートです。
カテゴリーのツリー化、カレンダープラグインのHTMLを編集することにより休日表記カレンダーにすることが出来ます。
また、テーブル挿入でテーブルタグ内にクラス指定をすることによりブロック引用したようなテーブルを表示させることが出来ます。
■カテゴリーのツリー化
必要なJavaScriptは埋め込んであります。
管理画面の環境設定のカテゴリーの編集で、下記のように各カテゴリーの名称を[親カテゴリー
]子供カテゴリーという感じに全て変更する。
※[ ]は半角にすること。
■休日表記カレンダー
必要なJavaScriptは埋め込んでありますので、通常カレンダーを休日表記カレンダーにしたい場合は、
[管理画面]→[プラグインの設定]→[カレンダー]→[HTML編集]で記述されているソースを以下のソースに差し替えて下さい。
| < table class="CalendarMoveTable">
<tr class="CalendarMoveTr">
<td class="CalendarPrevTd">
<a href="<!--$plugin_calendar_prev_link-->"><!--$plugin_calendar_prev_mon--></a>
</td>
<td class="CalendarNowTd"><!--$plugin_calendar_now_year-->/<!--$plugin_calendar_now_mon--></td>
<td class="CalendarNextTd">
<a href="<!--$plugin_calendar_next_link-->"><!--$plugin_calendar_next_mon--></a>
</td>
</tr>
</table>
<table summary="<!--$plugin_calendar_now_year-->/<!--$plugin_calendar_now_mon-->" class="CalendarTable">
<tr class="CalendarWdayTr">
<th class="CalendarWdaySun">S</th>
<th class="CalendarWday">M</th>
<th class="CalendarWday">T</th>
<th class="CalendarWday">W</th>
<th class="CalendarWday">T</th>
<th class="CalendarWday">F</th>
<th class="CalendarWdaySat">S</th>
</tr>
<!--plugin_calendar-->
<tr>
<td class="holiday"><!--$calendar_sun--></td>
<td class="day"><!--$calendar_mon--></td>
<td class="day"><!--$calendar_tue--></td>
<td class="day"><!--$calendar_wed--></td>
<td class="day"><!--$calendar_thu--></td>
<td class="day"><!--$calendar_fri--></td>
<td class="saturday"><!--$calendar_sat--></td>
</tr>
<!--/plugin_calendar-->
</table>
<script type="text/javascript">
<!--
setWeekendAndHoliday(<!--$plugin_calendar_now_year-->,<!--$plugin_calendar_now_mon-->);
//-->
</script>
|
■ブロック引用
ブロック引用するとこのような感じになります。
■テーブルにclass指定をする。
<table>タグ内に以下のclass指定をするタグを挿入する。
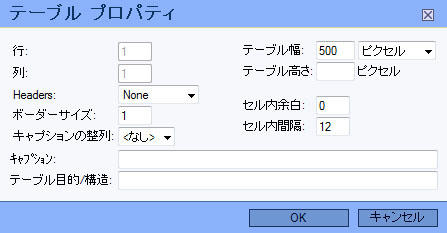
テーブルプロパティ は"box1"~"box4"まで全て同じです。
テーブル幅;500ピクセル、セル内間隔を12に指定しないとズレます。

□ class="box1"
| <table>タグ内にclass="box1"を挿入するとこのような感じになります。 |
□ class="box2"
| <table>タグ内にclass="box2"を挿入するとこのような感じになります。 |
□ class="box3"
| <table>タグ内にclass="box3"を挿入するとこのような感じになります。 |
□ class="box4"
| <table>タグ内にclass="box4"を挿入するとこのような感じになります。 |
